Tragic Design: The Impact of Bad Product Design And How to Fix It
Ein Guide gegen schlechte Gestaltung. Ist er lesenswert? Hier erfährst du es! (Buchclub-Rezension)
Ein Beitrag von Robin Bittlinger, Igor Assis und Max Pelzer
Samstag, 2. Februar 2019
Interactive Media Design
Ein Guide gegen „schlechte Gestaltung“.
Hallo wissenshungriger Mensch, der du auf diesen Artikel gestoßen bist. Wir sind eine Gruppe von drei jungen Designern, welche sich im siebten Semesters des Studienganges „Interactive Media Design“ befinden. Wir haben das Buch „Tragic Design“ für dich gelesen und werden nun im folgenden Artikel die wichtigsten Aussagen zusammenfassen und dir eine Übersicht verschaffen, ob es sich für dich lohnt, dieses Buch etwas genauer unter die Lupe zu nehmen. (Robin B.)
Tragic Design beleuchtet anhand von realen Case Studies welche negativen, teils sogar tödlichen Auswirkungen Design haben kann und gibt praktische Tipps und Ideen, beziehungsweise fordert dazu auf, den eigenen Design Prozess zu verbessern und Verantwortung für sein Design zu übernehmen. (Max P.)
Die Autoren
Für alle die, die gerne mehr über die beiden Autoren erfahren möchten, haben wir hier ein eigenes Interview durchgeführt. Inklusive Tips für angehende Designer (wie uns)! (Max P.)
Die Inhalte
Chapter 2: Design Can Kill
Das zweite Kapitel von Tragic Design, befasst sich wohl mit den schlimmsten Auswirkungen, welche Design direkt auf den Menschen haben kann: den Tod.
Zu Beginn des Kapitels wird an den Designer appelliert, für Menschen zu gestalten. Das Wort „Nutzer“ sei ein namenloses Konzept und distanziere den am Konzept sitzenden von dem Menschen, für welchen er gestalte. Auch solle man mit Massenstudien aufpassen. Diese seien sehr hilfreich, um Standards festzulegen, machen den Nutzer jedoch zu einer Zahl und erschweren es, Empathie zu empfinden.
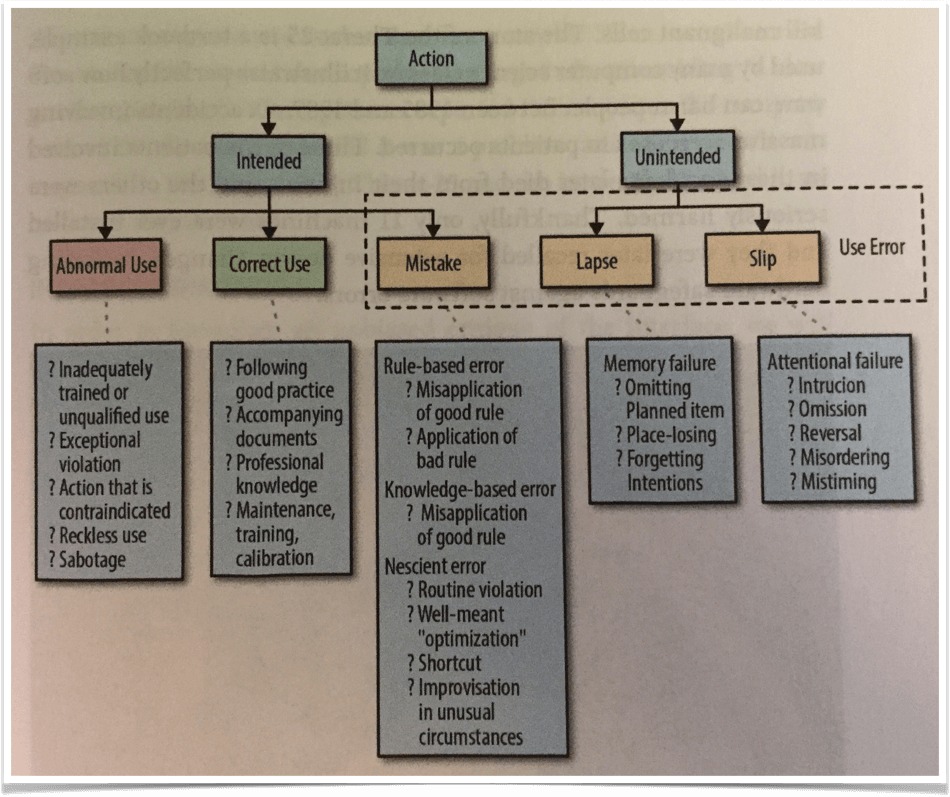
Um dies zu vermeiden, sind Nutzerinterviews und Feldstudien sehr hilfreich. Sie werden im Buch jedem Designer wärmstens ans Herz gelegt. Ist nämlich die Distanz zur Zielgruppe erstmal geschaffen, falle es leicht, die Schuld auf den „dummen Nutzer“ zu schieben. Erwähnt wird der „16 Inch- Error“ (The Problem exists between Keyboard and Chair). Jedoch verhindere dies, dass man aus seinen Fehlern lerne. Um Letzteres zu erleichtern, wird das „Error Chart“ vorgestellt. Dabei geht es hauptsächlich um eine Frage: „Hätte dieser Vorfall/Fehler vermieden werden können?“
Zusammenfassend mahnt die Einleitung des zweiten Kapitels man solle aufpassen, dass durch Quantifizierung von Daten nicht der Bezug zum Nutzer verloren gehe. Der Designer solle versuchen, den Nutzer zu verstehen, anstatt die Schuld weiter zu schieben. Die besten Designer begehen Fehler, man soll versuchen, aus diesen zu lernen.
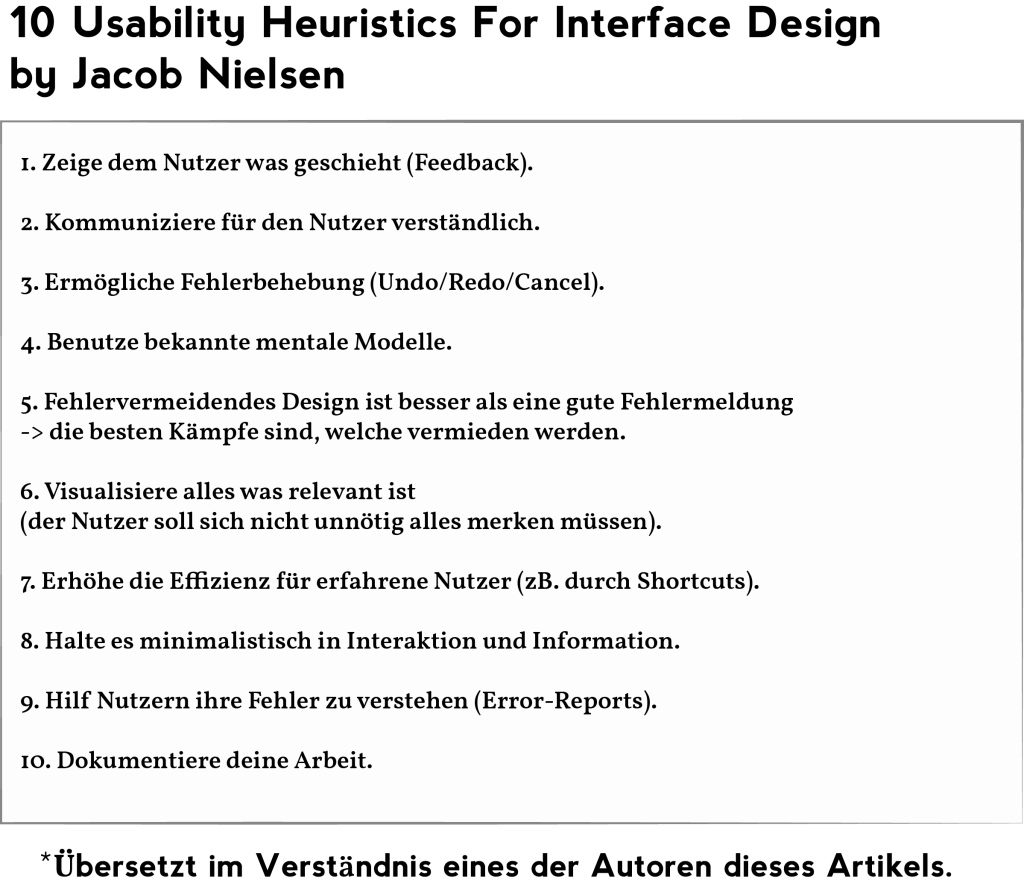
Nach diesem Appell folgen vier sehr interessante Fallstudien, in denen Design Leben gekostet hat. Meistens ließen sich die Ursachen auf sehr simple Fehler reduzieren. Es werden einfach vorhandene Standards nicht eingehalten. So werden die „Usability Heuristics For User Interface Design“ anhand des Beispiels des „Therac-25“ eines Bestrahlungsgerätes vorgestellt, das viele Menschen aufgrund zu hoher Strahlenwerte umgebracht hat.
Die Autoren warnen davor, inflationäre Fehlermeldungen zu benutzen. Man solle ferner einen „Undo-Button“ einbauen, damit wichtige Fehlermeldungen nicht nebenbei bestätigt würden. Tests mit echten Nutzern in ihrem normalen Kontext seien unabdinglich, da kein Designer alle Anwendungsfälle abdecken könne.
Mit dem Beispiel der Bedienoberfläche einer Fähre, welche in New York kenterte, wird ermahnt angemessenes visuelles Feedback zu geben. Als positives Beispiel, wird hier die Visualisierung von Apples Smartphone-Betriebssystem genannt: Wenn man Apps verschiebt oder löschen will, fangen ihre Icons auf dem Home-Screen an zu wackeln, sobald sie im Bearbeitungsmodus sind.
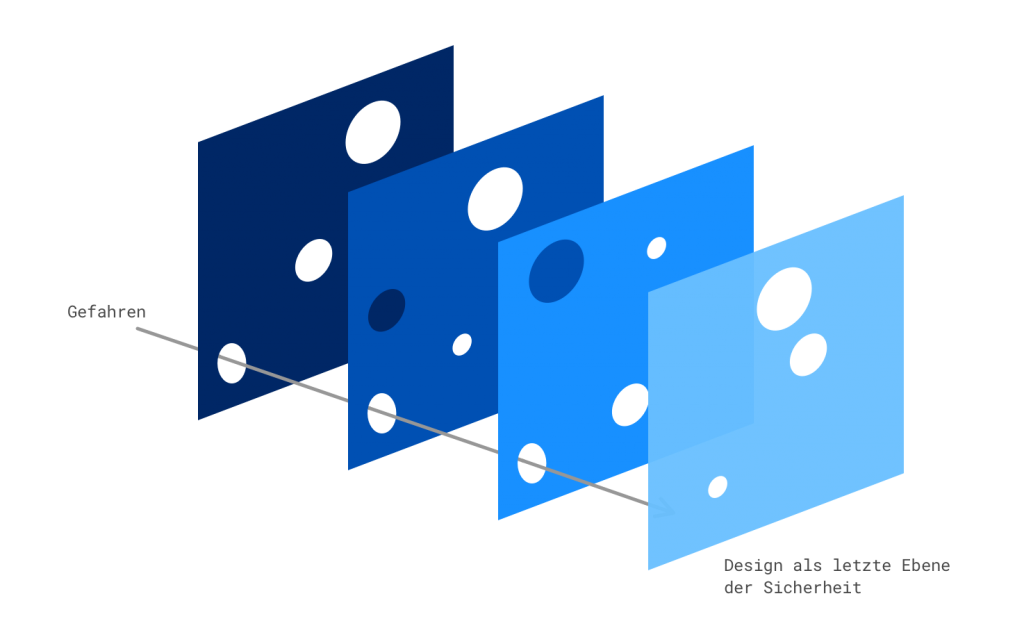
Der „Ford Pinto“ dient als Beispiel, um zu zeigen, dass man niemals Sicherheitslücken eingehen sollte, nur um sein Design durchzusetzen. Man solle nicht nur überlegen, was ein Produkt können soll, sondern auch, was es auf keinen Fall tun soll. Manchen Stakeholdern sei die Fatalität gewisser Entscheidungen nicht bewusst. Geld stehe da vor der Sicherheit. In diesem Fallbeispiel sei sogar mit dem Preis für die Todesopfer kalkuliert worden („Wie viel kostet ein menschliches Leben?“). Dabei sei es naiv so zu rechnen, denn die versteckten Kosten durch Image-Schäden seien viel höher, mal ganz von dem moralischen Aspekt abgesehen.
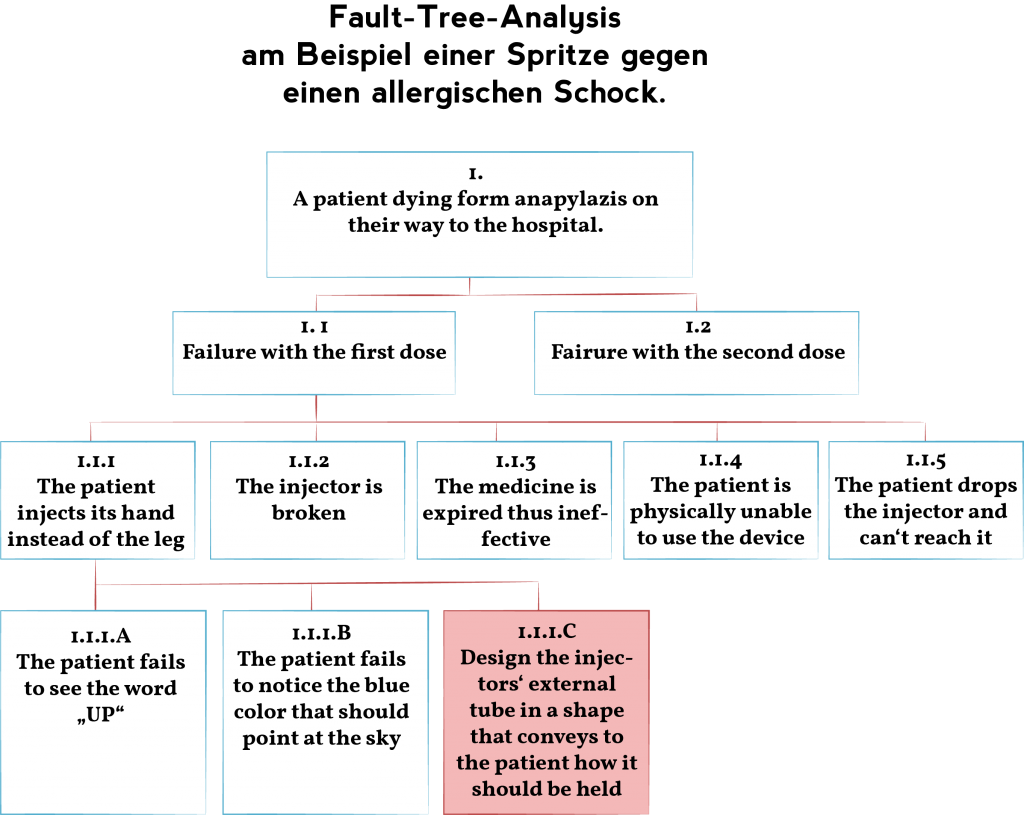
Das Kapitel schließt mit der „Fault Tree Analysis“ damit ab, wie man für Krisensituationen gestalten solle. Man solle sich eher fragen: „Gibt es einen besseren Weg, um es zu tun?“ vs. „Ist es das wert?“ (Robin B.)
Chapter 3: Design Can Anger
Chapter 4: Design Can Sadden
Chapter 5: Design Can Exclude
Die Grundaussage dieses Kapitels ist, dass durch Design niemand ausgegrenzt werden sollte. Die Einleitung bilden drei Regeln:
- Ein Produkt sollte für jedermann zugänglich sein (Accessibility)
- Jeder sollte sich willkommen und sicher fühlen (Diversity und Inclusion)
- die Zugänglichkeit sollte für alle gerecht sein (Justice)
Intuitives Design macht unverständliche Technologien zugänglich. So ist es wichtig sich an diesbezügliche Richtlinien zu halten (z.B. die „Web Content Accessibility Guidelines“). Viele Unternehmen aber gestalten ihre Produkte nicht behindertengerecht. Dabei würden beide Seiten von einer funktionierenden Accessibility profitieren, denn in den USA stellen die rund 56.7 Millionen Behinderten (Stand 2010) eine große potentielle zusätzliche Zielgruppe. Zugängliche Webseiten haben darüber hinaus z.B. bei Google eine bessere Findability, was die Werbemaßnahmen von Website-Betreibern unterstützt. Die Einhaltung der oben genannten Grundregeln bringen nicht nur körperlich oder geistig eingeschränkten Menschen Vorteile (als Beispiel wird hier die „Gehsteigrampe“ genannt). Zu guter Letzt sind sie vom Gesetz vorgeschrieben und einfach das Richtige.
Was kann man als Designer tun?Hier ein paar Tipps aus dem Buch:
- Informationen sollten nicht durch Farben alleine vermittelt werden (Einbezug Farben-Fehlsichtiger)
- Text sollte grundsätzlich einen hohen Kontrast zum Hintergrund haben
- Sollen Informationen durch einen häufig von Sehbehinderten benutzten „Screenreader“ gelesen werden können, müssen Bilder mit einem sehr ausführlichen „Alt-Text“ versehen werden.
- Man sollte daher auch vermeiden, Text in Bilder zu setzen.
- „Hyperlinks“ sollten immer Kontext haben (nicht „Click Here“)
- Information sollten immer so verständlich wie möglich formuliert sein
- Man sollte automatische „Image-Slider“ vermeiden
- Bei Textboxen ist es wichtig, die Überschrift immer sichtbar zu halten
- Graue Platzhalter sollten nicht verwendet werden
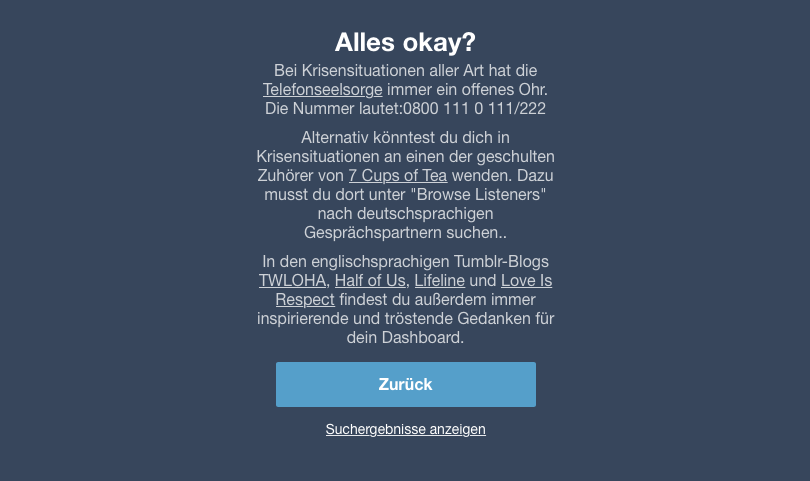
- Alle Fehlermeldungen sollten gesammelt am oberen Bildschirmrand angezeigt werden
Man solle sich darüber hinaus immer vor Augen halten, dass eine Website auch unterwegs auf dem Smartphone im Regen benutzt werden könne (man solle nicht immer vom Optimal-Fall ausgehen, „Was ist, wenn der Nutzer nicht fließend Englisch spricht?“). Internetzugang sollte als Grundrecht behandelt werden. Daher sollte eine Website nicht zu viele Daten in Anspruch nehmen.
Es wird noch auf die Macht, welche simple Worte haben hingewiesen. Es ist wahrscheinlicher jemanden auszuschließen, wenn man explizit jemanden einschließe. Der Slogan „He will love it“ zum Beispiel, schließt alle Frauen für dieses Produkt aus. Die männliche oder weibliche Anrede kann meistens vermieden werden. Damit zusammenhängend solle man immer erklären, wofür man Informationen sammelt/verwendet.
Abschließend wird geraten, den Industriestandard in Frage zu stellen. Nur weil es immer so gemacht wurde, muss es nicht das Richtige sein. Wenn man für eine Nutzergruppe gestaltet, die nicht die eigene ist, sollte man darauf achten, dies aus den richtigen Beweggründen zu tun (ein Auto ist nicht besser für Frauen geeignet, weil es pink ist). (Robin B.)
Chapter 6: Tools And Techniques
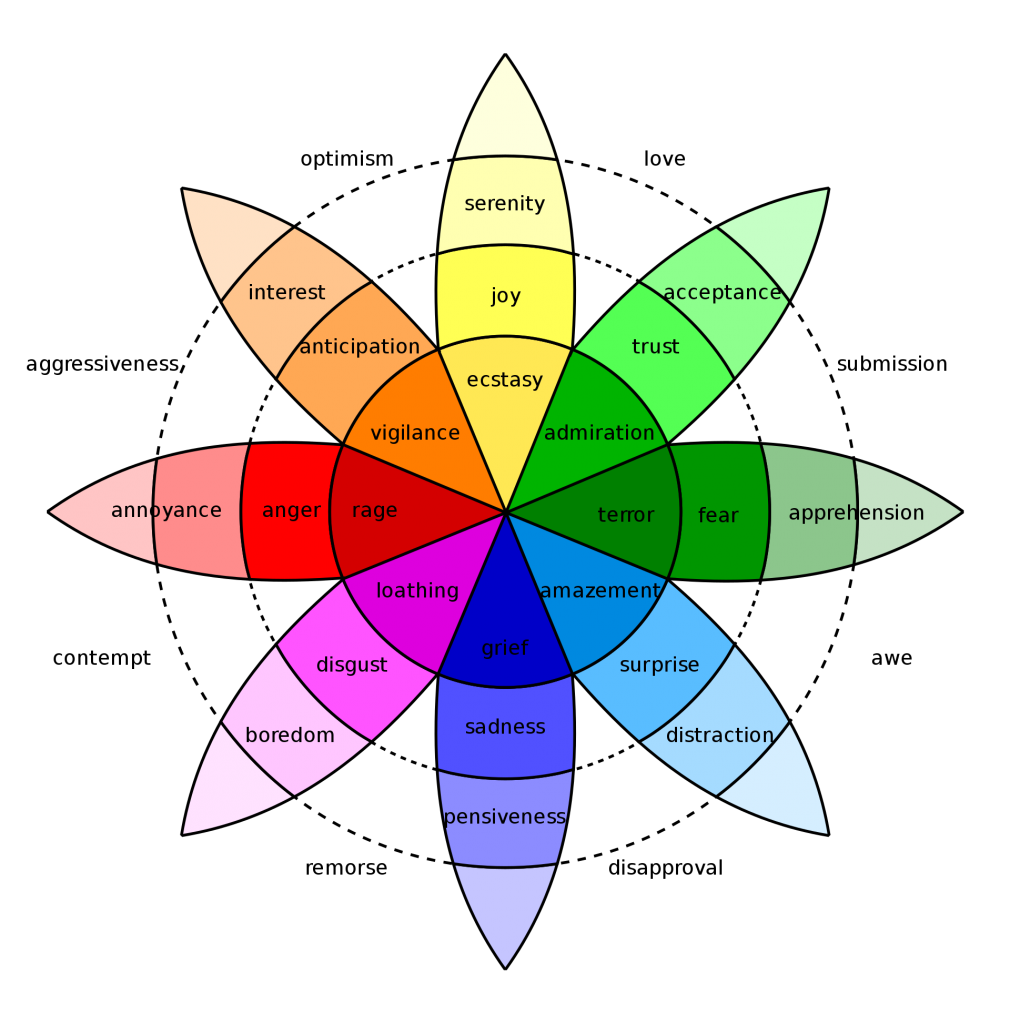
- Auch Emotionen lassen sich identifizieren, um Entwürfe sensibler anzupassen. Zur Unterstützung der Aufzeichnung, Einordnung und Präsentation eignen sich z.B.
Chapter 7: What We Can Do
Chapter 8: They Are Doing Good
Hier wird nur eine Reihe an Websites aufgelistet, welche sich für „good design“ einsetzen. Wenn du mehr über die Firmen und ihr Interesse and gutem Design erfahren möchtest, dann klick doch einfach hier. (Robin B.)
Unser Fazit
Unsere Bewertung: